声明
注意这是一个人向教程,内部全部知识资源来自网络。大部分内容来自
前端大全,希望学习前端的同学去关注公众号去获取更多内容。本人仅仅对其中常用内容进行整理增删,所以请不要捐助这篇文章。在这里再次感谢原作者。谢谢。
OverView(总览)
本文将介绍chrome浏览器的简单调试模式下的一些常用操作。(火狐下面的这些功能是类似,不过是位置不同。火狐需要插件支持,我将会提供插件的下载安装的教程)
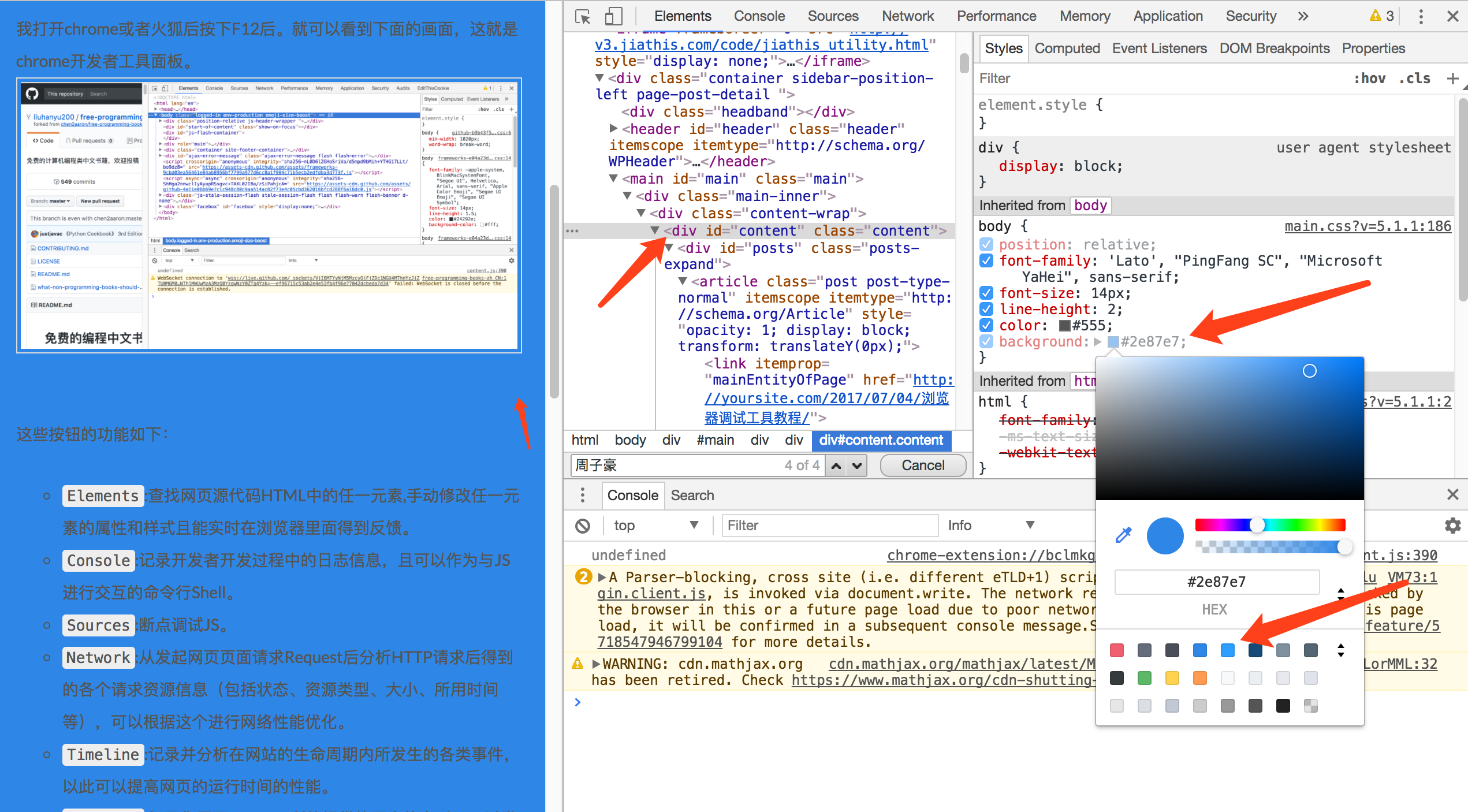
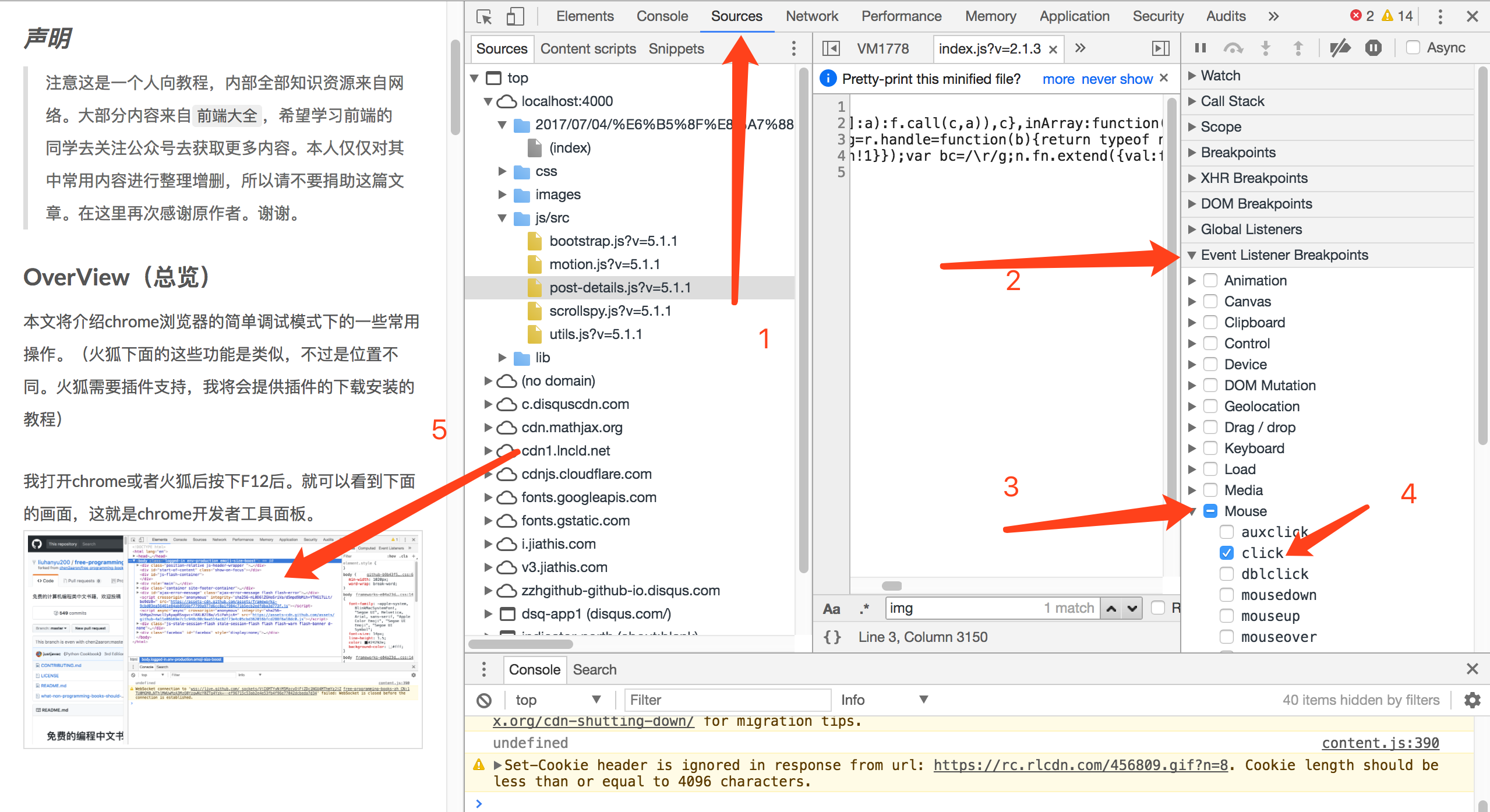
我打开chrome或者火狐后按下F12后。就可以看到下面的画面,这就是chrome开发者工具面板。
这些按钮的功能如下:
Elements:查找网页源代码HTML中的任一元素,手动修改任一元素的属性和样式且能实时在浏览器里面得到反馈。Console:记录开发者开发过程中的日志信息,且可以作为与JS进行交互的命令行Shell。Sources:断点调试JS。Network:从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),可以根据这个进行网络性能优化。Timeline/Performance:记录并分析在网站的生命周期内所发生的各类事件,以此可以提高网页的运行时间的性能。Profiles/Memory:如果你需要Timeline所能提供的更多信息时,可以尝试一下Profiles,比如记录JS CPU执行时间细节、显示JS对象和相关的DOM节点的内存消耗、记录内存的分配细节。Application:记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。Security:判断当前网页是否安全。Audits:对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等。
在chrome的不同版本中
Timeline/Performance和Profiles/Memory是两组不同的命名,其实功能和内容是一样的。
Elements
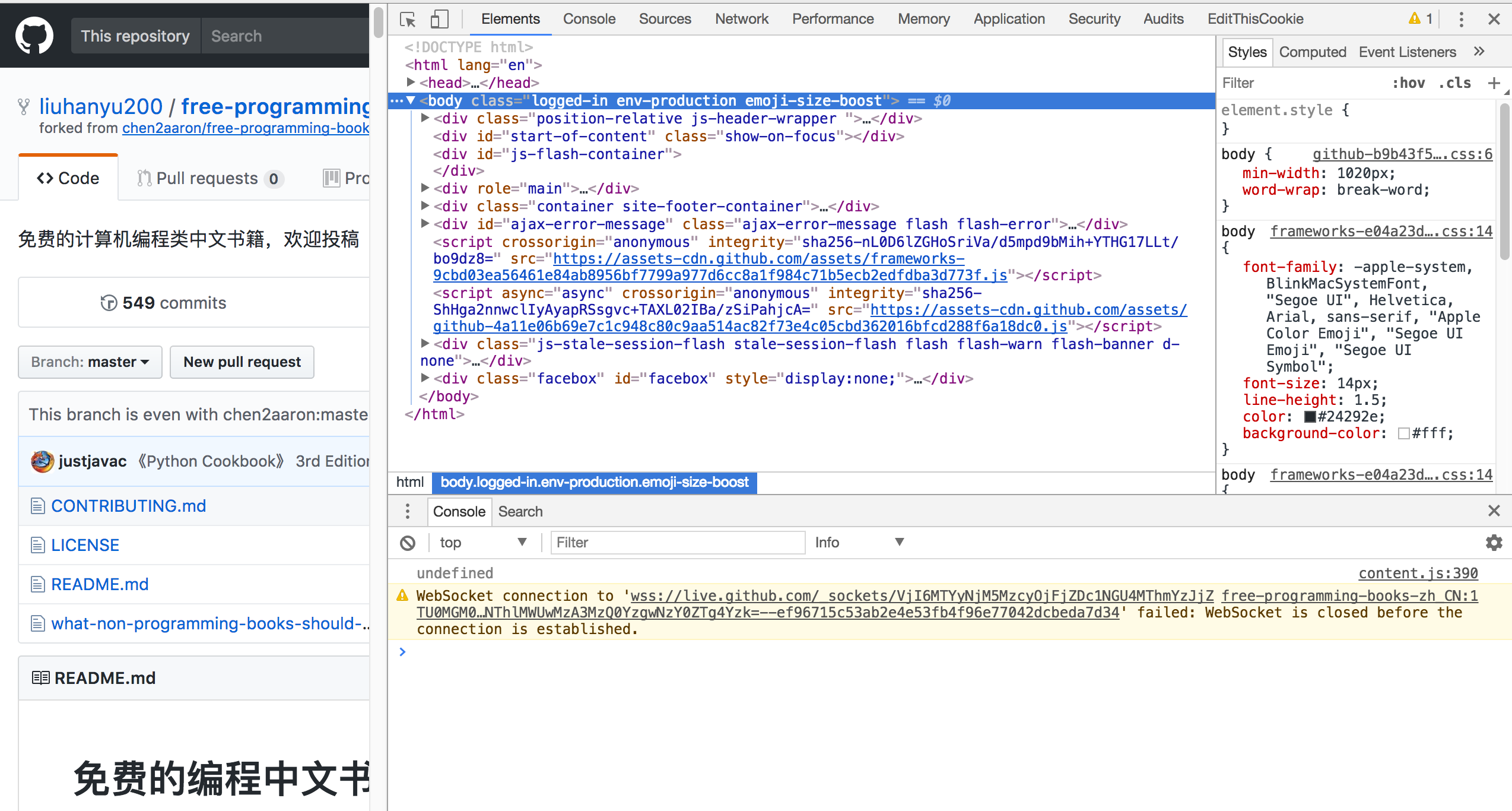
实时编辑DOM节点和CSS样式
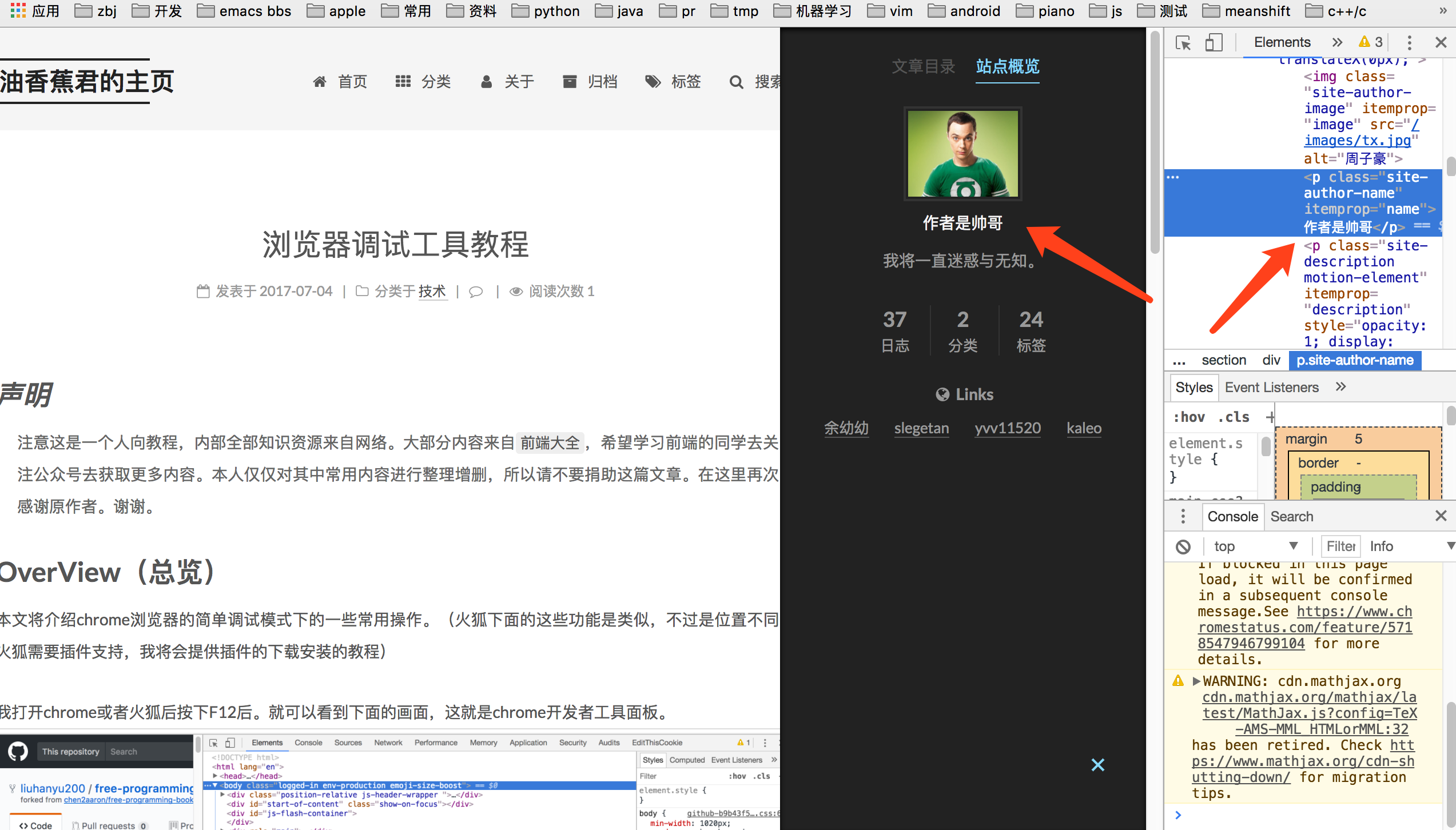
- 你可以这里修改DOM中html标签的熟悉并且马上生效,比如你可以需改这篇博客中作者的名字。如同所示:

小窍门: 选中作者名字,可以使用调试工具左上角的小箭头选中,或者在elements中使用Control + f进行搜索 - 同样的道理这里可以修改其中的css来改变当前网页的样式,他们也会马上生效。你可以向下图一样试试修改当前这篇博客的背景颜色。我把它变成很好看的蓝色,你当然也可以把它变成黄色!

- 点击右侧Computed面板,可以编辑左侧选中的盒子模型参数,所有的值都是可以修改的;点击不同的位置(top、bottom、left、right) 就可以修改元素的padding、border、margin属性值。(这个过于前端了不详细介绍了)
名称解释:DOM。因为全称是:Document Object Model。文件对象模型。这里的DOM常常指的是HTML DOM。HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法(接口)。换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。这里你可以理解就是html元素在JavaScript中的一种标准表示方式,当你和前端沟通是使用dom这个词是很专业的。它的读音类似“道姆”。
查看本地css修改历史
这个如果不是前端开发很少用到了,因为你关闭刚才的网页,你调试好的样式将都不符存在了。那怎么知道你修改的历史呢?现在就可以使用这个功能。
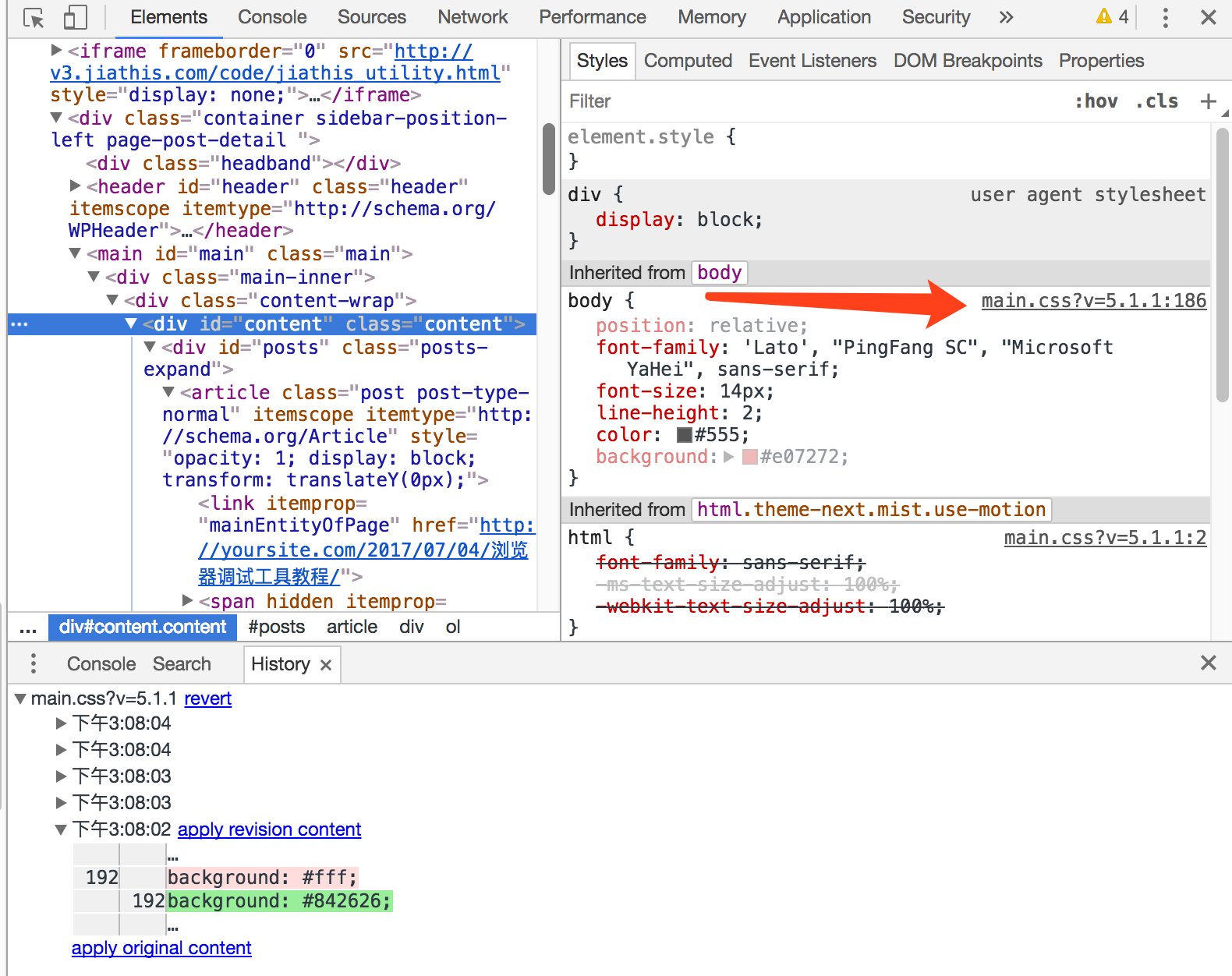
- 点击Styles面板中修改过属性的文件名,会跳转到Source面板

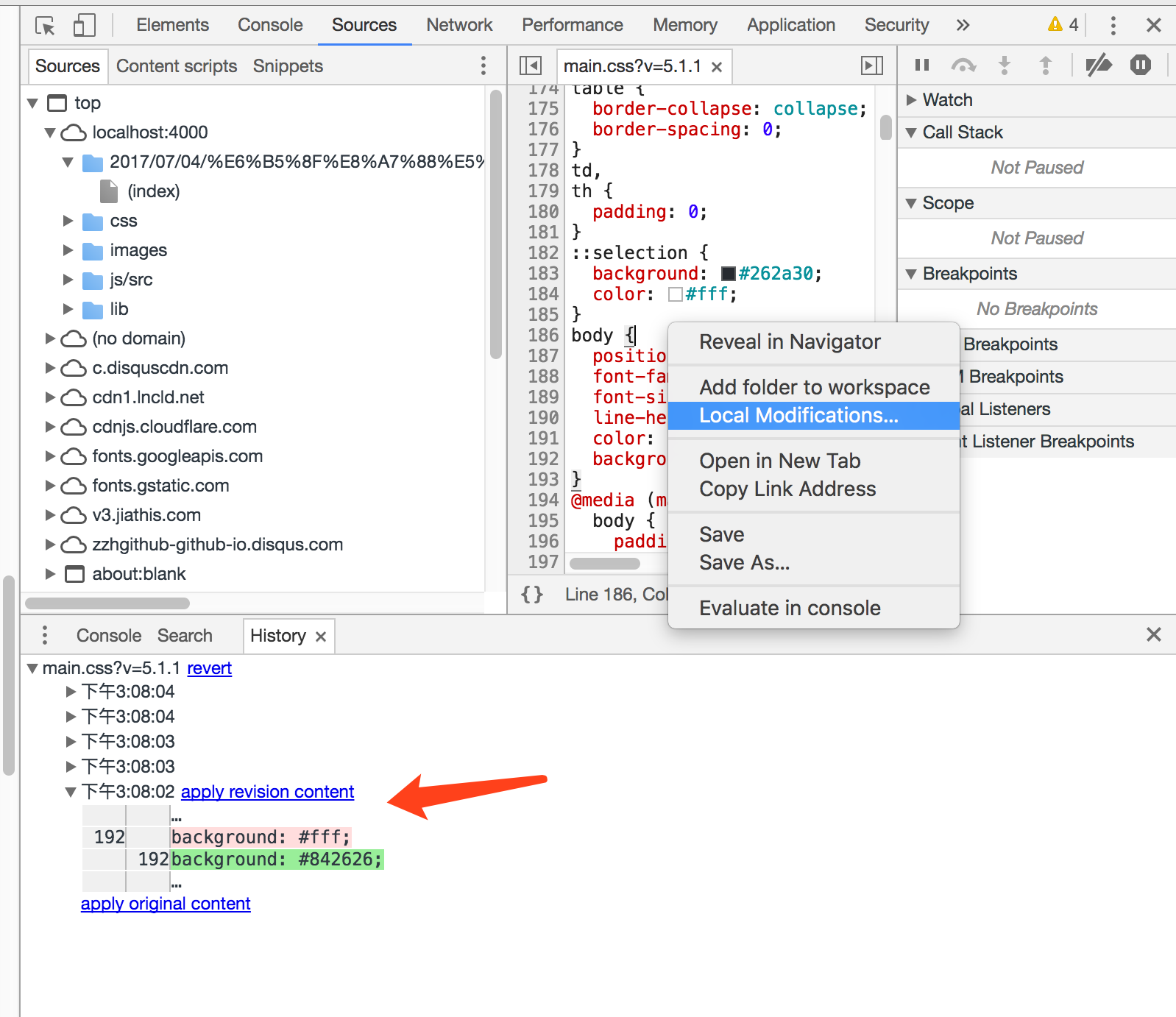
- 在文件位置右击选择Local modifications,可以查看本地的所有修改记录
- 点击指定的时间点可以看到粉红背景的删除内容和绿色背景的添加内容

Console
console是chrom的命令行工具,可以打印在客户端js的打印指令。其实在我们使用elements的时候,这个命令行面板就在下方了。常用的打印指令有:
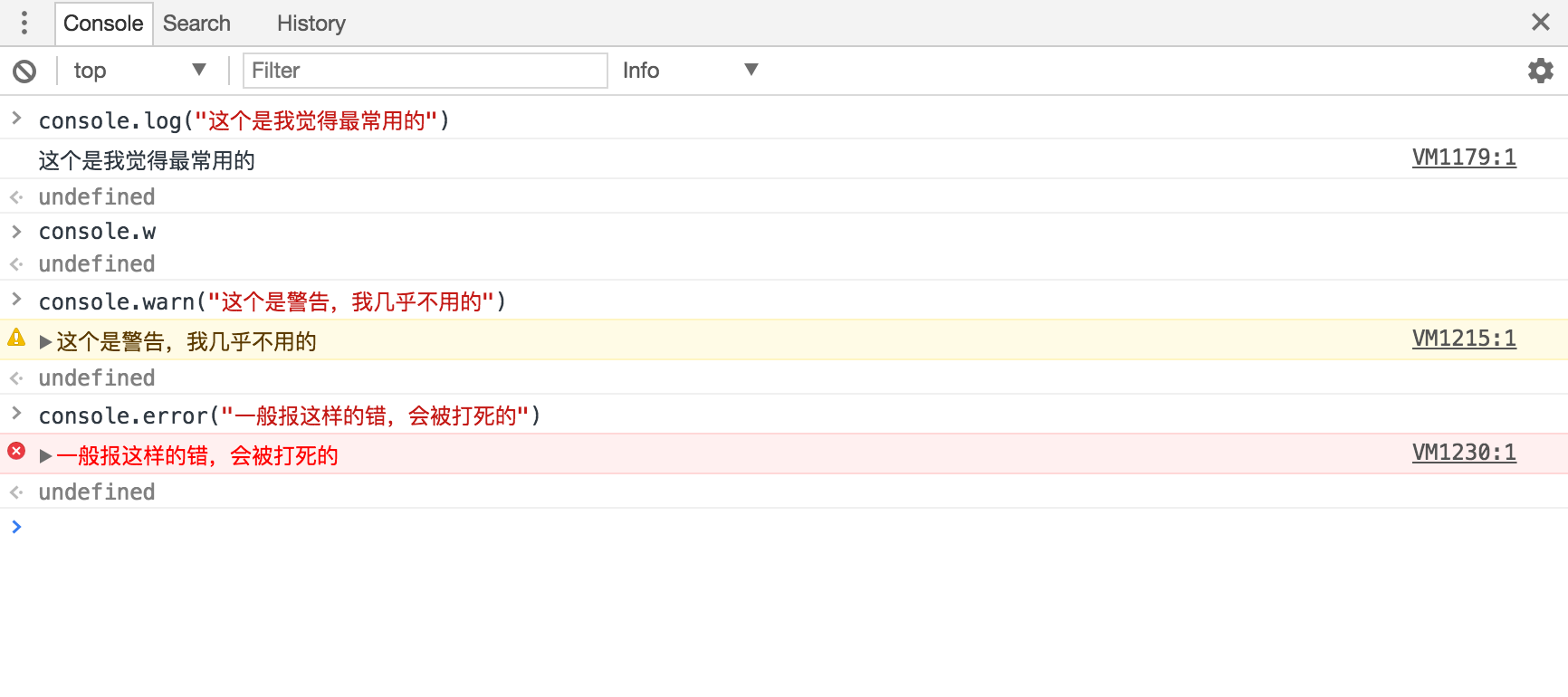
console.log显示一般的基本日志信息,当要显示的基本日志太多时可以使用console.group将相关的日志进行分组console.warn显示带有黄色小图标的警告信息console.error显示带有红色小图标的红色的错误信息
你可以试验一下,看看打印出来的内容:
这里在正常的测试中很少用到,除非你排查非常依赖前端环境的项目,比如Vuejs,react或者H5的动画或者游戏。这涉及到的调试技巧很复杂,所以我建议的做法是引导前端打印必要的值方便测和联调。
Sources
这个可以看到你网站的源代码,更重要的是,你可以打断点调试代码。我们透过一个例子说明一下。这个博客中的图片都是在点击后可以放大的。这就要走一段js代码,你可以先自己试试,看看能不能找到他。
如果你没有找到可以继续,看下面的教程了。首先你可以看到我们要打开这个网站所有需要加载的文件(其实就是必须下载的文件)。当然如果你特别了解前端的代码的话就可以瞬间找到,你需要调试的地方,但是这样往往是不行的。于是乎我们可以使用事件断点,那什么是事件断点呢?
在js中为浏览器元素预定义了一些经典的事件,当发生事件的时候浏览器就会进入一种等待状态,这样一个一个断点的打就可以再知道程序走了那个分支。好了,现在先这里打上断点,然后鼠标点击博客里任意的图片。如图:
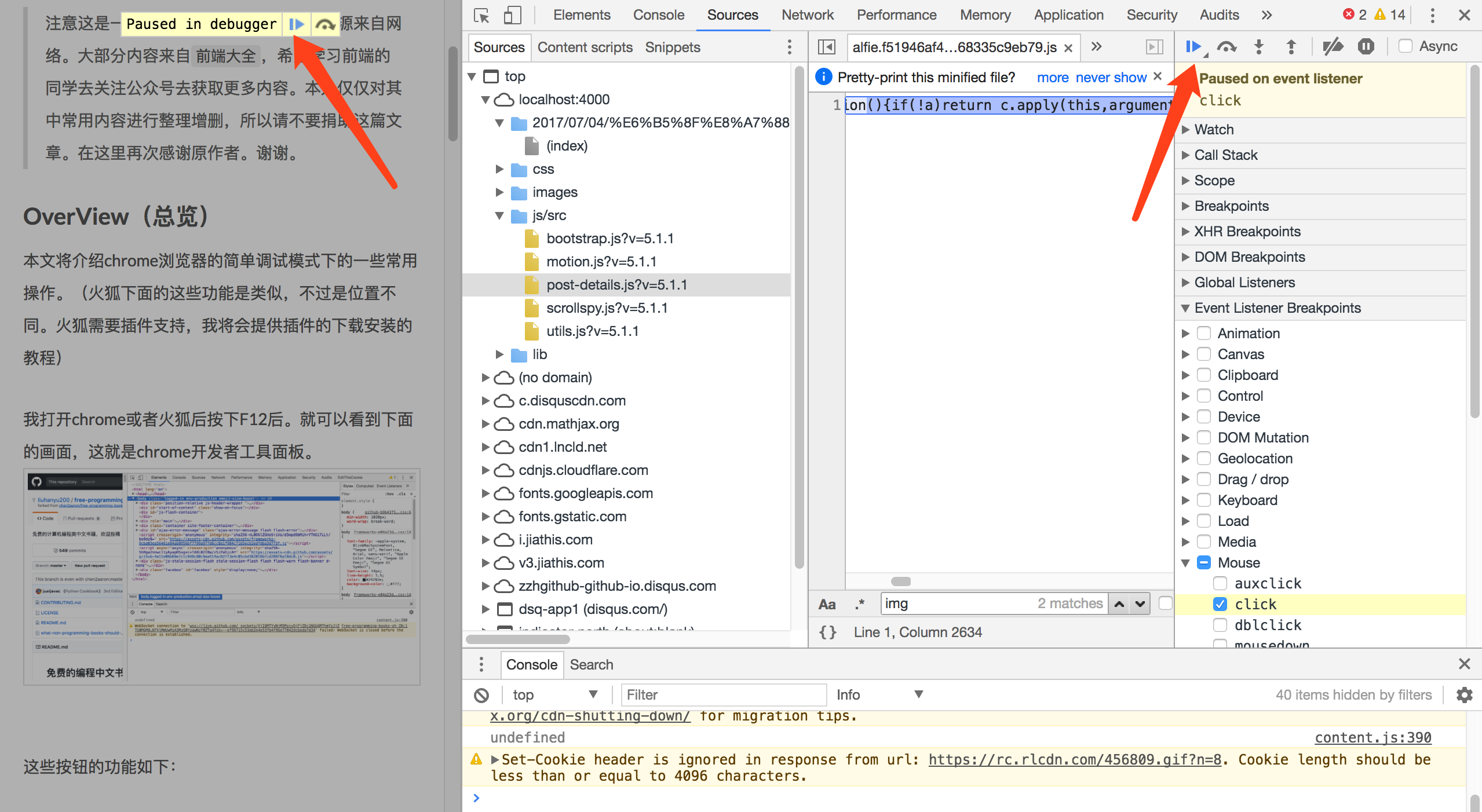
这个时候你会发现,怎么跑到了一个奇怪的文件里,不但文件只有一行而且,名字也很迷。哈哈,这个时候你就不要担心了,这说明,让图片放大显示是写在很经典的公共组件里面,而这样的组件为了考虑加载的速度进行了压缩,嗯。所以程序跑到了这里,往往错误都不是出现在这里的。现在观察下面的这张图。正常的情况下你可以在正常代码里打断点,然后取消事件断句继续调试。
这里左边的三角会走一步,右边的三角会走到下一个断点。
NetWork
概述
Network面板可以记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化。
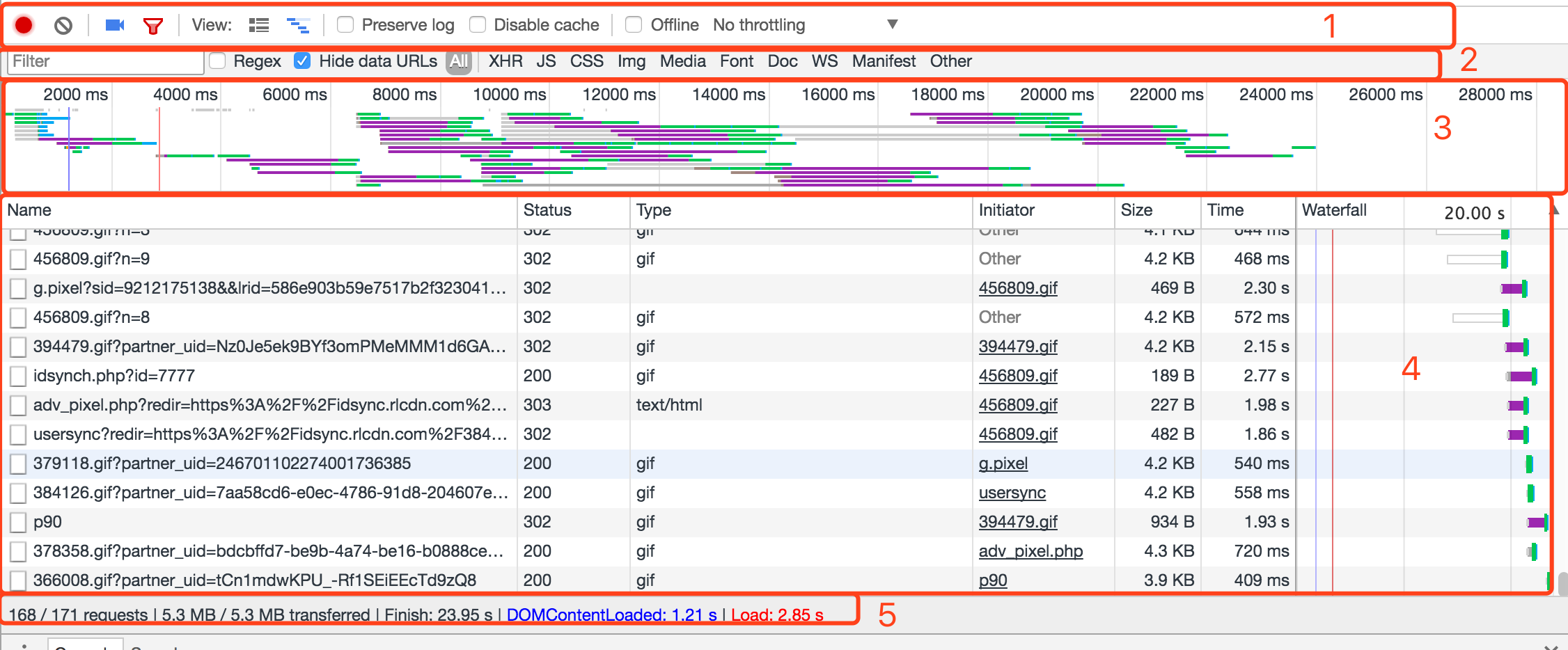
我把Google官方网站上介绍Network面板的图贴到这里,该面板主要包括5大块窗格(Pane):
- Controls 控制Network的外观和功能。
- Filters 控制Requests Table具体显示哪些内容。
- Overview 显示获取到资源的时间轴信息。
- Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
- Summary 显示总的请求数、数据传输量、加载时间信息。

请求列表各字段意义
- Name 资源名称,点击名称可以查看资源的详情情况,包括Headers、Preview、Response、Cookies、Timing。
- Status HTTP状态码。
- Type 请求的资源MIME类型。
- Initiator 标记请求是由哪个对象或进程发起的(请求源)。
- Parser: 请求由Chrome的HTML解析器时发起的。
- Redirect:请求是由HTTP页面重定向发起的。
- Script:请求是由Script脚本发起的。
- Other:请求是由其他进程发起的,比如用户点击一个链接跳转到另一个页面或者在地址栏输入URL地址。
- Size 从服务器下载的文件和请求的资源大小。如果是从缓存中取得的资源则该列会显示(from cache)
- Time 请求或下载的时间,从发起Request到获取到Response所用的总时间。
- Timeline 显示所有网络请求的可视化瀑布流(时间状态轴),点击时间轴,可以查看该请求的详细信息,点击列头则可以根据指定的字段可以排序。
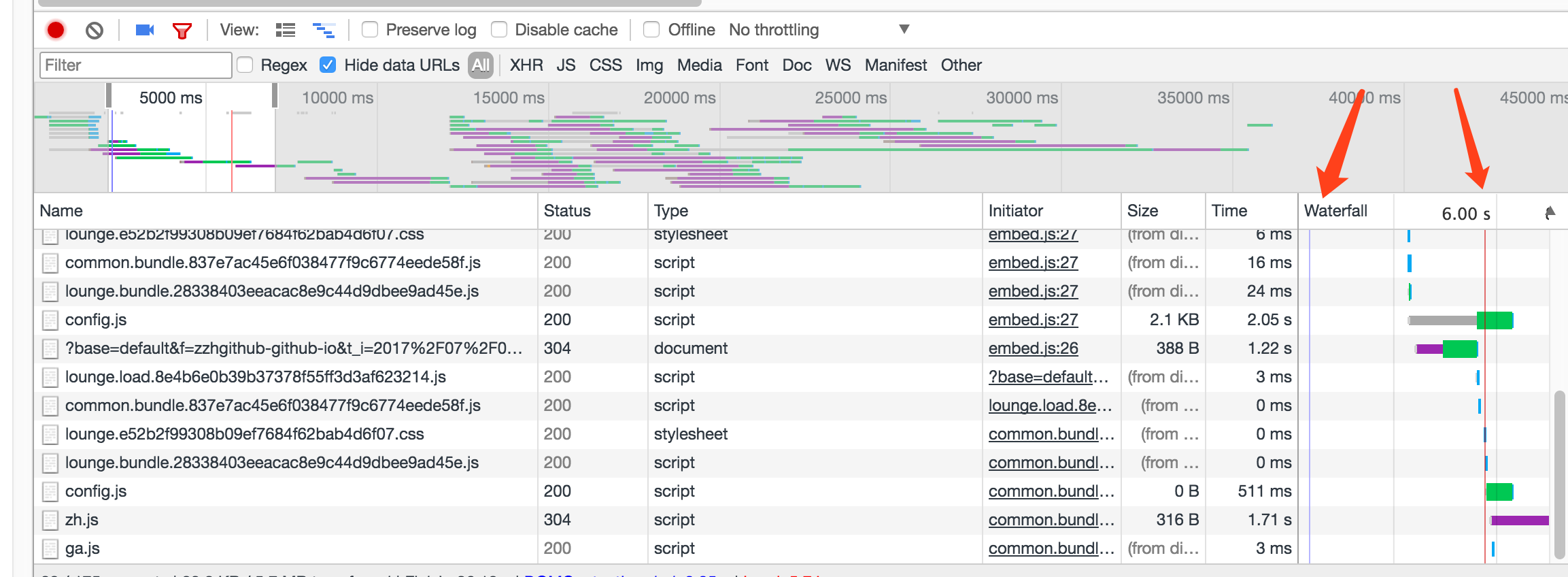
查看DOMContentLoaded和load事件信息
DOMContentLoaded和load这两个事件会高亮显示。
DOMContentLoaded事件会在页面上DOM完全加载并解析完毕之后触发,不会等待CSS、图片、子框架加载完成。 load事件会在页面上所有DOM、CSS、JS、图片完全加载完毕之后触发。
DOMContentLoaded事件在Overview上用一条蓝色竖线标记,并且在Summary以蓝色文字显示确切的时间。
load事件同样会在Overview和Requests Table上用一条红色竖线标记,在Summary也会以红色文字显示确切的时间。
查看具体资源的详情
通过点击某个资源的Name可以查看该资源的详细信息,根据选择的资源类型显示的信息也不太一样,可能包括如下Tab信息:
Headers该资源的HTTP头信息。Preview根据你所选择的资源类型(JSON、图片、文本)显示相应的预览。Response显示HTTP的Response信息。Cookies显示资源HTTP的Request和Response过程中的Cookies信息。Timing显示资源在整个请求生命周期过程中各部分花费的时间。
针对上面4个Tab进行详细讲解一下各个功能:
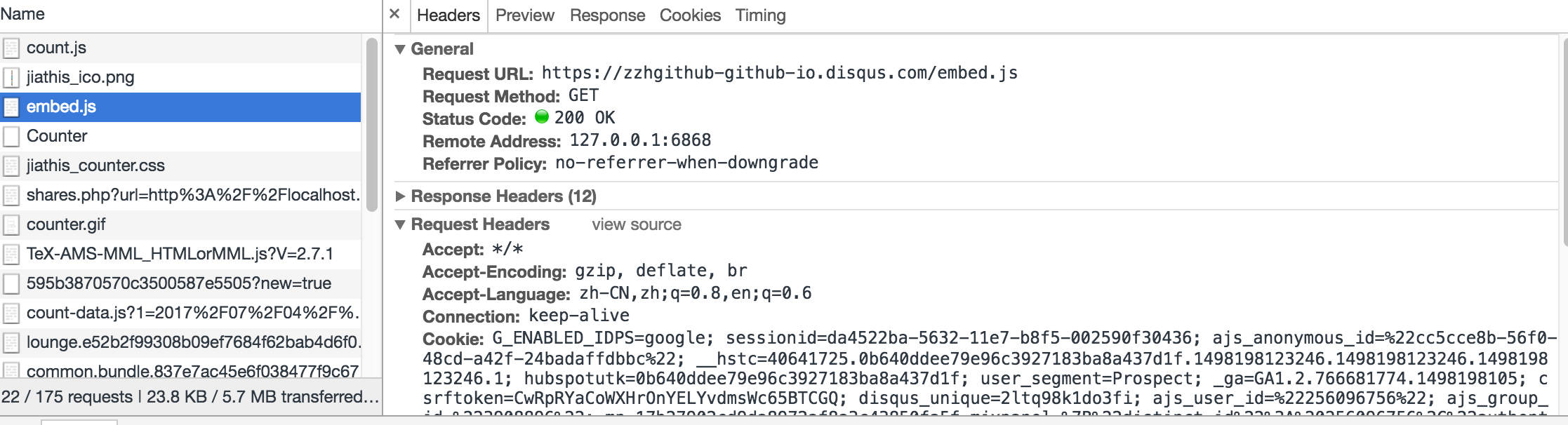
查看资源HTTP头信息
在Headers标签里面可以看到HTTP Request URL、HTTP Method、Status Code、Remote Address等基本信息和详细的Response Headers 、Request Headers以及Query String Parameters或者Form Data等信息。
关于请求头部有很多的详细的介绍,请见传送门。关于这个我可能找一个时间单独写一份文档。(可能吧!)
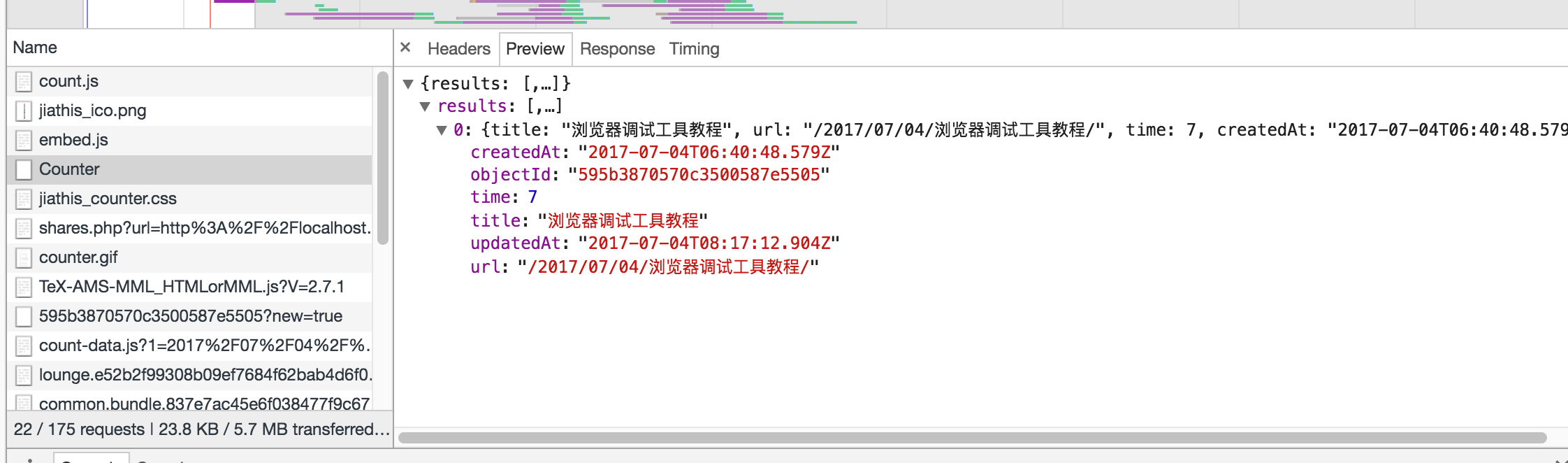
查看资源预览信息
在Preview标签里面可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应的预览信息。下图显示的是当选择的资源是JSON格式时的预览信息。

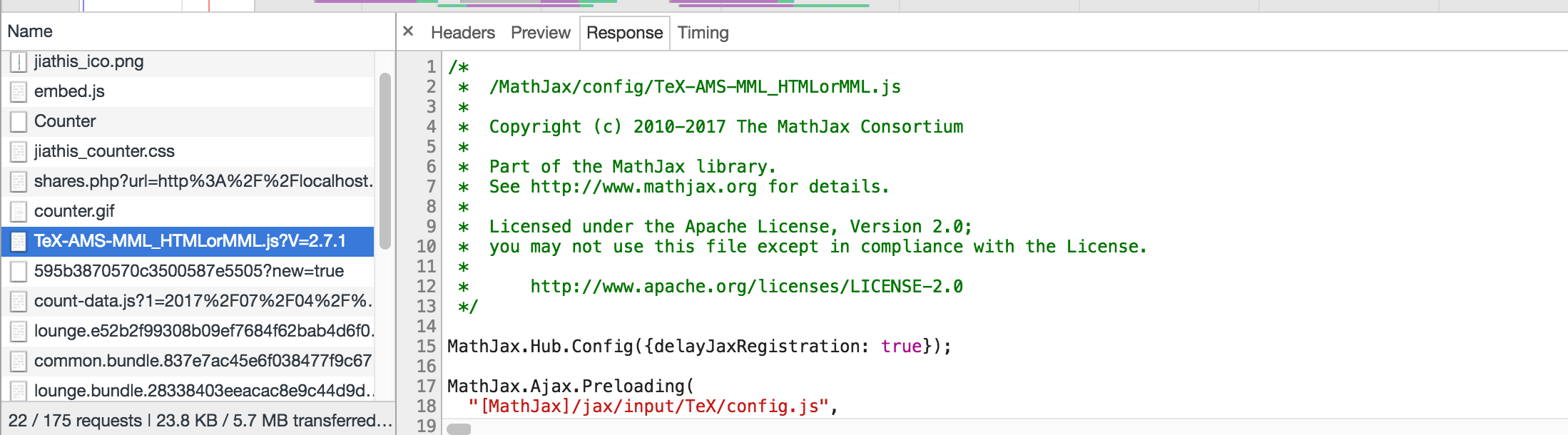
查看资源HTTP的Response信息
在Response标签里面可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应资源的Response响应内容。下图显示的是当选择的资源是CSS格式时的响应内容。
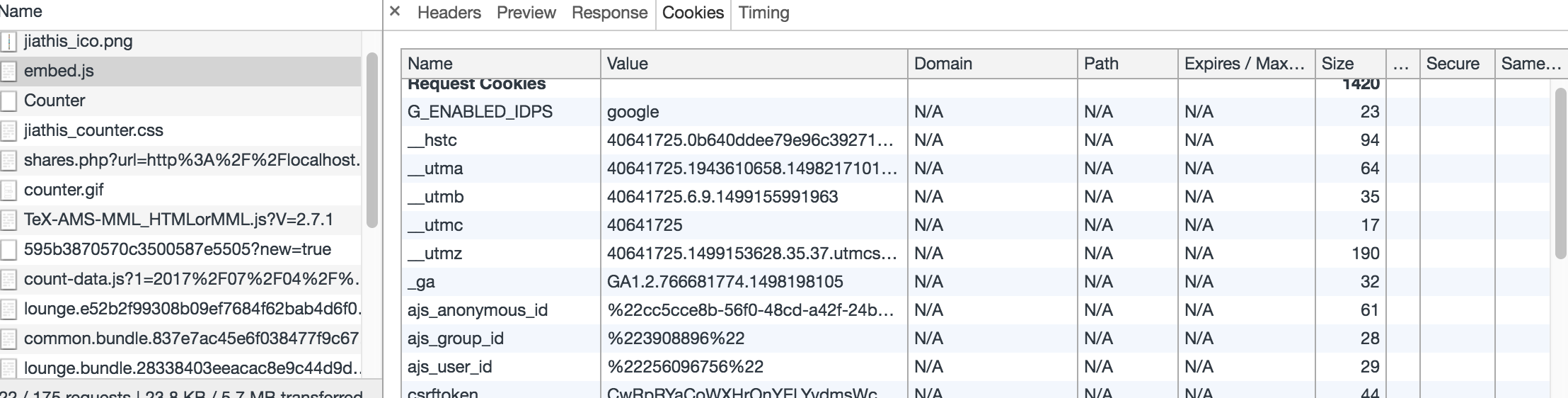
查看资源Cookies信息
如果选择的资源在Request和Response过程中存在Cookies信息,则Cookies标签会自动显示出来,在里面可以查看所有的Cookies信息。

分析资源在请求的生命周期内各部分时间花费信息
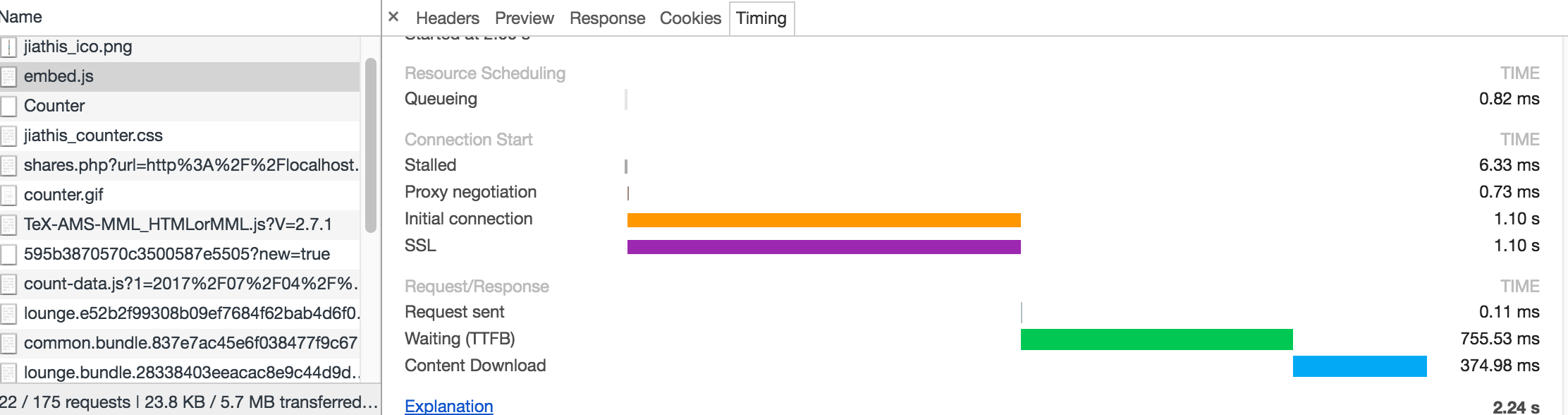
在Timing标签中可以显示资源在整个请求生命周期过程中各部分时间花费信息,可能会涉及到如下过程的时间花费情况:
- Queuing 排队的时间花费。可能由于该请求被渲染引擎认为是优先级比较低的资源(图片)、服务器不可用、超过浏览器的并发请求的最大连接数(Chrome的最大并发连接数为6).
- Stalled 从HTTP连接建立到请求能够被发出送出去(真正传输数据)之间的时间花费。包含用于处理代理的时间,如果有已经建立好的连接,这个时间还包括等待已建立连接被复用的时间。
- Proxy Negotiation 与代理服务器连接的时间花费。
- DNS Lookup 执行DNS查询的时间。网页上每一个新的域名都要经过一个DNS查询。第二次访问浏览器有缓存的话,则这个时间为0。
- Initial Connection / Connecting 建立连接的时间花费,包含了TCP握手及重试时间。
- SSL 完成SSL握手的时间花费。
- Request sent 发起请求的时间。
- Waiting (Time to first byte (TTFB)) 是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。
- Content Download 获取Response响应数据的时间花费。

TTFB这个部分的时间花费如果超过200ms,则应该考虑对网络进行性能优化了,可以参见网络性能优化方案及里面的相关参考文档。
Timeline/Performance
Profiles/Memory
Security
Audits
以上的四个面板使用的机会很少,这里不做详细的介绍,如果需要可以查看后面的源连接,里面都有详细的说明。
Application
Application面板简介
该面板主要是记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
- Local Storage 如果你在开发过程中使用了local storage来存储键值对(KVPs),那么你就可以通过Local Storage窗格来检查、新增、修改、删除这个键值对。
- Application Cache 你可以使用Application Cache窗格去查看通过Application Cache API创建的资源。
- Frames 将页面上的资源按frame类别进行组织显示。
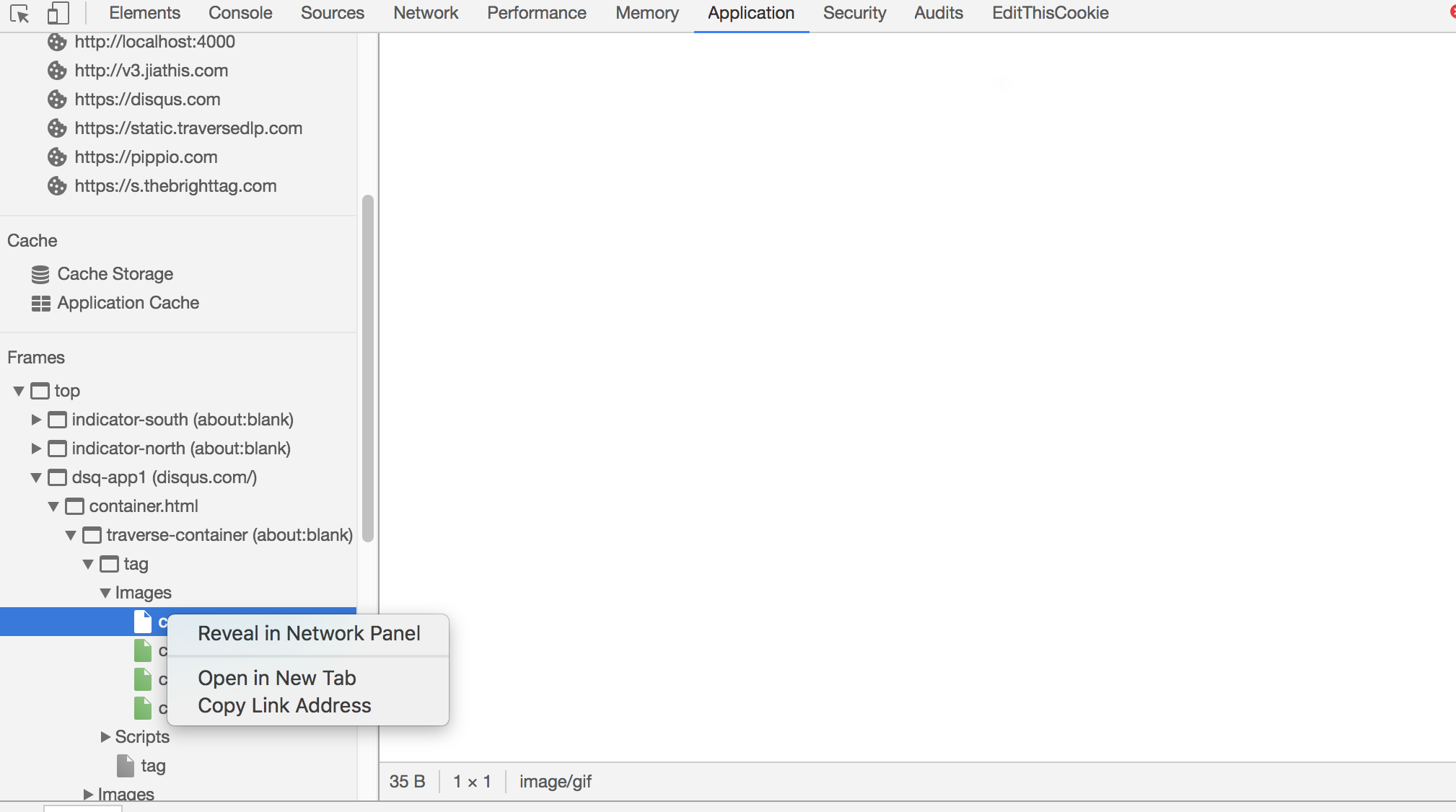
Frames窗格
在上图中可以查看到顶级的top是一个主文档,在top下面是主文档的Fonts、Images、Scripts、Stylesheets等资源。最后一个就是主文件自身。
在资源上右击后在弹出菜单选择Reveal in Network Panel,就会跳转到Network面板并定位到该资源的位置。